最近放置していたしりとりゲームに、ユーザ機能をそろそろつけたいと思い、django-openid-authを使ってみることにしました。しかし、ちょっとほったらかしにしていたらどんなことをしてどんなことをしていないかすっかり忘れてしまっていました。抜けてるところもあるかもですが、思い出しながらメモします。
django-openid-auth導入まで(django-openid-authのgithubより):
- Python OpenID libraryをインストールする(私はgithubよりzipでDLしてpython setup.py installしました)
- Django OpenID Authentication support libraryをインストールする(私はここからDLしてpython setup.py installしました)
- Djangoアプリのsetting.pyなどをGoogle Account authenticationのページを参考にして編集する(注意:AUTHENTICATION_BACKENDSを追加する場合は、’django.contrib.auth.backends.ModelBackend’も追加すること!これを追加しないと、adminページにログインできなくなります)
- python manage.py syncdbする
いざ、python manage.py syncdbしてみるがこんなエラーが出てきます。ちなみに使用しているDBはMySQLです。
_mysql_exceptions.OperationalError: (1170, "BLOB/TEXT column 'claimed_id' used in key specification without a key length")
一応打開策としてdjango_openid_auth/models.pyを修正するというのがあるので、「個人レベルでとりあえず使う」程度にはこの対応策で十分かと思います。(参考:ステータスがNeeds reviewのブランチより)
# delete claimed_id = models.TextField(max_length=2047, unique=True) claimed_id = models.CharField(max_length=255, unique=True)
django_openid_authの在り処は、私のPCですと以下となります。
/usr/local/lib/python2.7/site-packages
これでsyncdbが通るようになりました!わーい!
続けて、python manage.py runserverでサーバをローカルホストで動かし、試しにhttp://localhost:8000/login/にアクセスしてみます。(ポート番号やURLは適宜変更してください)
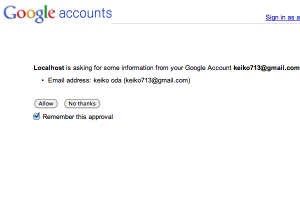
すると、以下のような画面が出てきます!おぉー!
ここで、Allowを押せば…!
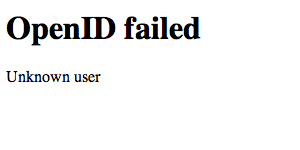
えっ・・・。
えっ、だめなの?
確かに、とりあえず書いてあることをばーっと実践しましたが、よくよくソース(新しく作ったauth.py)を見てみると明らかに事前にアカウントがないとUnknown userになってしまいます。ということで、auth.pyをいじって、新しいユーザは勝手に登録することにします。auth.pyでUser.DoesNotExistのexceptionをキャッチした場合に新しいユーザ(パスワードなし)を作成する使用に変更します。
except User.DoesNotExist:
# create a new user without password
new_user = User.objects.create_user(google_email, google_email, )
new_user.save()
user = new_user
これで無事、新しいお友達も古いお友達もみんなグーグルアカウントにてログインは出来るようになりました!
ログインが出来るようになったといっても、ただ「ログインという行為」が出来るようになっただけで、まったく他のことは出来るようになっていません。肝心のしりとりゲームのほうがなんにも対応していないので、そこに着手すること、またもっと他のシステムでもログイン出来るようにしたいと思います。




Leave a Reply